Después de tragarse 2 espressos, Frank se sienta, listo para cincelar su nuevo sitio web.
Abre Squarespace, hojea sus hojas de cálculo y está listo para la acción.
Rápidamente se topa con un obstáculo.
‘¿Cómo voy a organizar mis páginas?’
Luego comienzan a surgir más preguntas.
“¿Qué pasa con el SEO? ¿Cómo puedo simplificar las páginas de mi sitio web para que sean fácilmente rastreables?”
Y así, se paraliza de preocupación.
Verá, Frank puede haber comenzado con una hermosa hoja de cálculo de planes, pero le faltaba un ingrediente central:
Mapas del sitio.
Pero, ¿Qué son los mapas de sitio?? Y, ¿Por qué son tan importantes los mapas de sitio??
Al igual que en los viejos tiempos cuando usábamos mapas físicos para navegar a un lugar determinado, los mapas de sitio no son diferentes tanto para usted como para ayudar a Google a dar sentido a todo en su sitio web.
De hecho, son fundamentales a la hora de emprender la creación de un sitio web y de actualizarlo.
Sin un mapa del sitio, encontrar su sitio web puede ser como encontrar una aguja en un pajar para Google y otros motores de búsqueda.
Por lo tanto, retiremos las capas de un mapa del sitio y analicemos algunos tipos diferentes de acción para que pueda comprender cómo organizar y usar la suya.
Diferentes tipos de mapas de sitio
La mayoría de los humanos son visuales por naturaleza, por lo que un mapa del sitio visual podría ser su taza de té si eso suena como usted.
Un mapa del sitio HTML es un enlace de las páginas de su sitio en el que se puede hacer clic, lo que puede ser útil para los usuarios, mientras que un mapa del sitio XML está escrito para que Google encuentre fácilmente todas sus páginas.
Ahora, es posible que todavía te estés rascando la cabeza, murmurando ‘»HTM, ¿qué?»
Entonces, entremos en los detalles jugosos.
Planificación de mapas del sitio
Al igual que podríamos usar Airtable o Asana como un software de gestión de proyectos visuales, podemos usar un diagrama de flujo visual para organizar la navegación del sitio web.
De esta manera, es fácil de entender para todos.
Un mapa del sitio visual (a veces también denominado «estructura del sitio») es la base para la administración del sitio web.
Asegura una jerarquía de sitio web y una taxonomía de página limpias al asegurarse de que su contenido esté organizado correctamente y que se pueda buscar fácilmente. Piense en ello como los huesos básicos de su sitio.
Para crear su mapa de sitio visual, use una herramienta gratuita como PowerPoint, ya que tienen una función de diagrama de flujo útil disponible.
Esto es lo que querrás poner en su lugar:
- Página principal – Por lo general, se muestra en la parte superior de un mapa del sitio
- Navegacion primaria – También denominadas “páginas principales”, consideradas la navegación principal de su sitio web
- Navegación secundaria – También conocidas como «páginas secundarias» o «páginas secundarias», que se ven con mayor frecuencia en un menú desplegable
- páginas terciarias – Ubicado un nivel más profundo que sus páginas de navegación secundarias. A menudo no es visible en la navegación del sitio (por ejemplo, páginas de productos en sitios de comercio electrónico)
- Botones especiales/CTA (llamada a la acción) – A veces, hay enlaces directos a «reservar una demostración» o «contáctenos» en el menú; asegúrese de incluir estos también.
Mapas del sitio HTML
Un mapa del sitio HTML es una tabla de contenido organizada para su sitio web, accesible para los usuarios. Al construir su audiencia, la credibilidad del sitio web y la estrategia de SEO, no hay nada peor que una mala experiencia de usuario.
Aunque esto se ha vuelto un poco anticuado (en mi opinión personal), para garantizar la mejor interacción posible con el sitio web al aumentar su audiencia, considere un mapa del sitio HTML.
Los mapas de sitio HTML facilitan la interacción con su sitio y encuentran exactamente lo que están buscando. Esto es especialmente útil para las marcas de comercio electrónico con muchas páginas de productos o publicaciones de blog.
Para comenzar a crear uno, verifique si hay un complemento para su CMS (sistema de administración de contenido) como WordPress que pueda automatizar este proceso por usted.
Mapas de sitio XML
Un mapa del sitio XML es un formato estandarizado de URL enviadas a los motores de búsqueda para facilitar el rastreo.
Básicamente, su principal objetivo es que Google reconozca e indexe tu contenido. Un mapa del sitio XML normalmente no es visible para los usuarios.
Si le preocupa que los motores de búsqueda encuentren su sitio web y se lo muestren a sus clientes, este es el tipo de mapa del sitio al que querrá prestar atención.
Esto se debe a que ellos:
- Ayude a los motores de búsqueda a comprender la estructura de su sitio e indexar sus páginas web.
- Indique a Google que tiene contenido nuevo o actualizado que debe indexarse, lo que ayuda a acortar el tiempo que lleva que eso suceda.
Hay muchas maneras de crear uno que sea bastante simple.
Empezar con Generador de mapas de sitios de Google – esta herramienta gratuita es útil y sencilla para los principiantes. Pero si quieres algo personalizado, Rana Gritando es una gran opción
Mapas de sitios que demuestran las mejores prácticas en acción
A estas alturas, tiene las herramientas que necesita y tiene algunos de los pasos en su haber, pero la mayoría de nosotros aprendemos mejor con ejemplos.
Entonces, ¡pongamos estos mapas de sitio en acción!
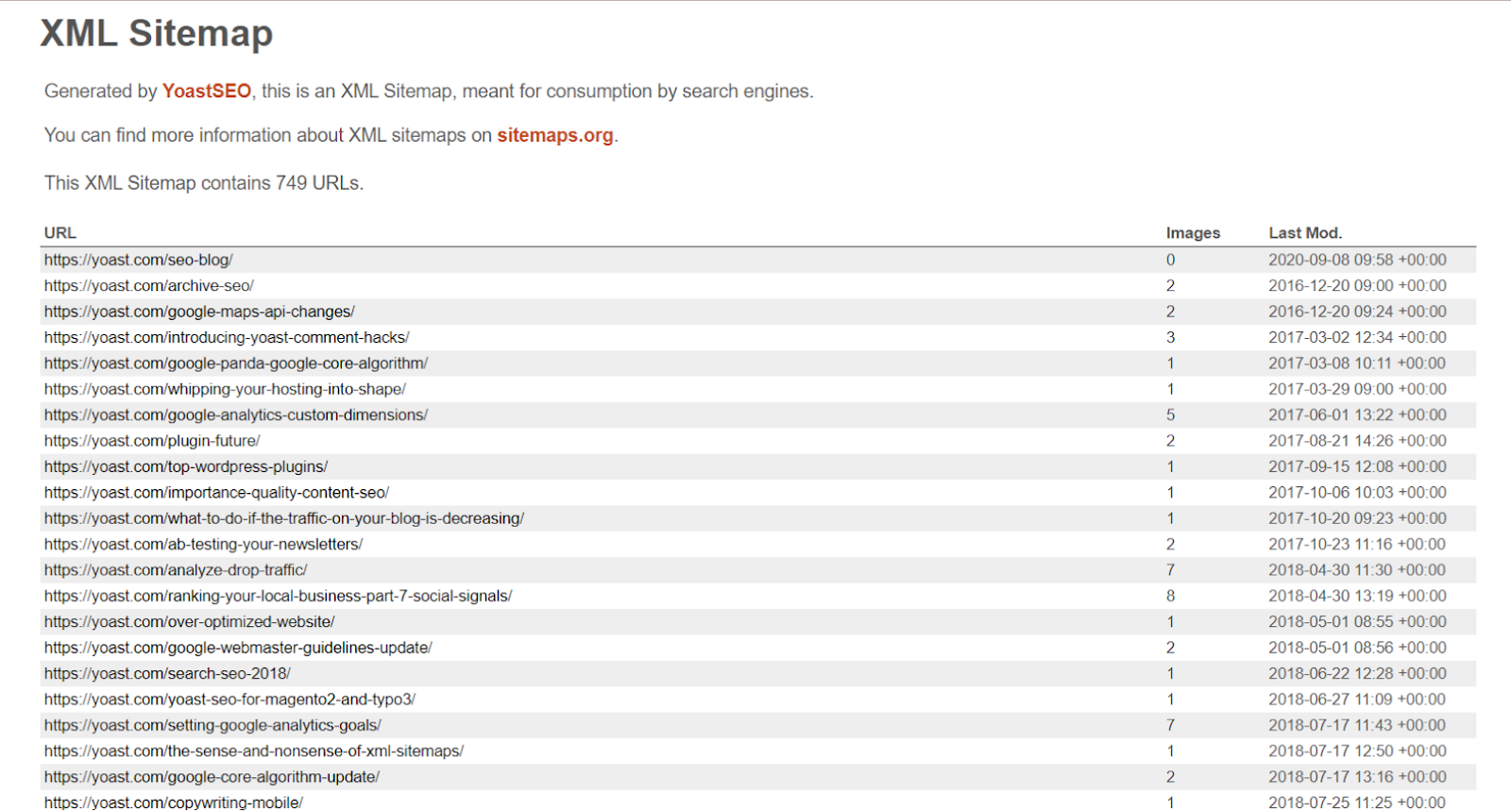
1. Yoast
No hay nada peor que actualizar manualmente sus mapas de sitio a medida que cambia el contenido o el plan del sitio web, así que ahórrese algo de tiempo (y dolores de cabeza) al incorporar la automatización.
Si su sitio web está en WordPress, Yoast es la mejor manera de automatizar las actualizaciones del mapa del sitio.
Usando el mapa del sitio fácilmente comprensible de Yoast, a continuación se muestra una instantánea de lo que un Mapa del sitio XML con Yoast parece:
 Captura de pantalla de Yoast, agosto de 2022
Captura de pantalla de Yoast, agosto de 2022En una nota rápida, en caso de que no utilice una herramienta que automatice el envío del mapa del sitio, siempre puede envíe manualmente su mapa del sitio a través de Google Search Console o siga estas instrucciones sobre el envío manual del mapa del sitio desde Yoast.
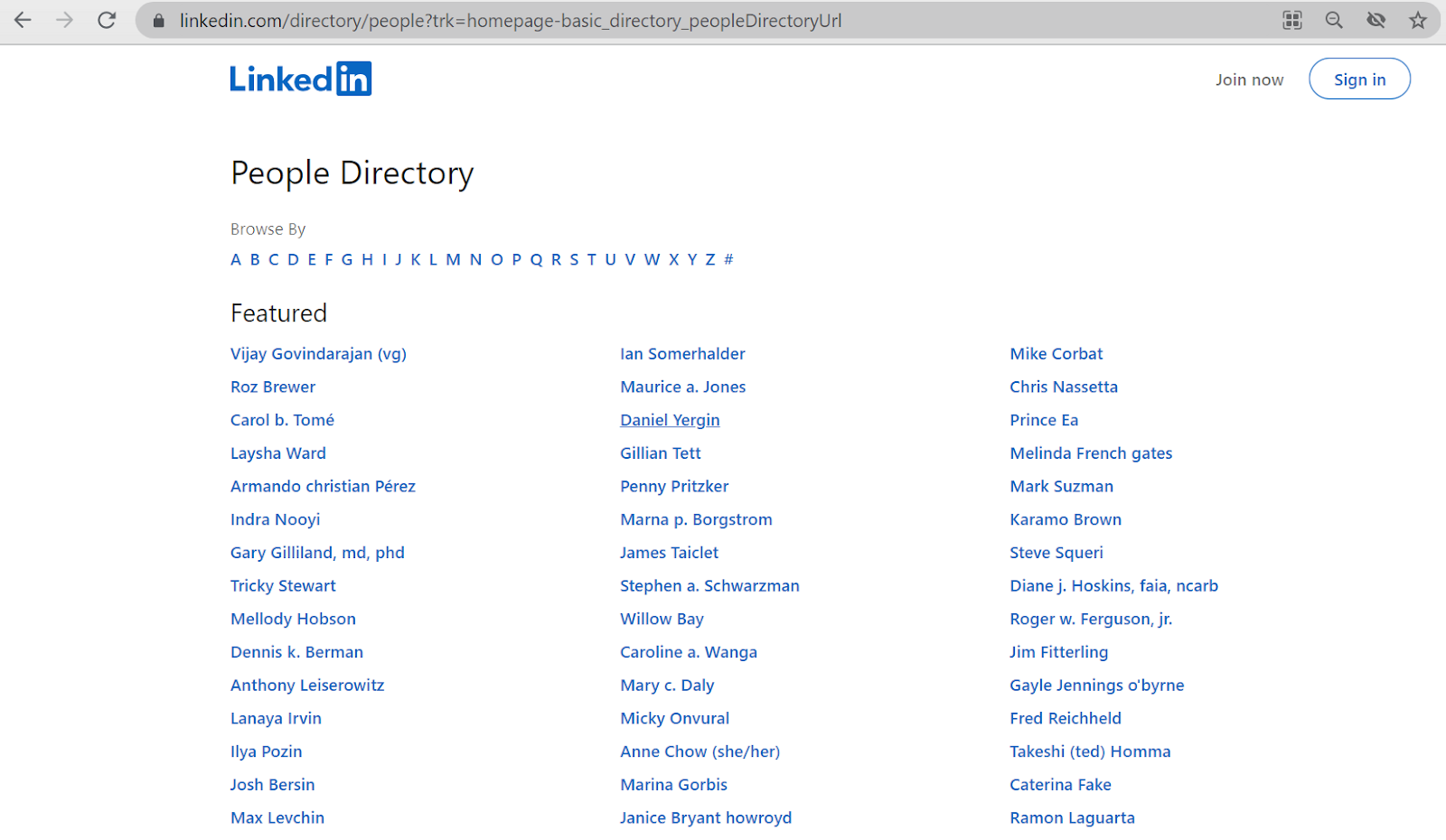
2. Directorio de personas de LinkedIn
La mayoría de los libros tienen una tabla de contenido justo al frente, para que los lectores sepan exactamente en qué se están metiendo.
Al igual que una tabla de contenido, su mapa del sitio HTML debe colocarse convenientemente en algún lugar donde su audiencia no tenga que ir haciendo clic en todos lados.
Una estructura de sitio web sólida puede aumentar la accesibilidad y la visibilidad.
Y, en cuanto a la longitud de su mapa del sitio HTML, realmente no hay un número mágico. Siempre que la taxonomía de la página sea clara y concisa, ¡estará listo para comenzar!
Echemos un vistazo a un sitio de redes que todos amamos, LinkedIn.
Hacen un excelente trabajo al mostrar su mapa del sitio HTML y vincular a más de un millón de páginas de usuarios a través de su directorio de personas.
 Captura de pantalla de LinkedIn, agosto de 2022
Captura de pantalla de LinkedIn, agosto de 20223. Amablemente
Al desarrollar un mapa del sitio para Kindly, nos enfocamos en equilibrar la experiencia del usuario del sitio web y la escalabilidad de SEO.
Estos elementos van de la mano porque el SEO lleva a los usuarios a su sitio web desde las SERP, mientras que la experiencia del sitio web es lo que los hace volver por más.
El mejor escenario a largo plazo es crear su mapa del sitio (estructura del sitio) basado puramente en SEO a través del proceso de mapeo de palabras clave.
Este proceso es lo que construye sus «verticales de contenido», o en términos de mapa de sitio, las secciones de su sitio web que contienen estructuras de URL específicas y tienen un hogar en su menú de navegación.
Repita esto con el tiempo, y así es como puede crear un beneficio mutuo al escalar el SEO y tener un sitio web fácil de buscar.
Puedes revisa el mapa del sitio de Kindly examinando directamente su menú de navegación:
 Imagen de Kindly, agosto de 2022
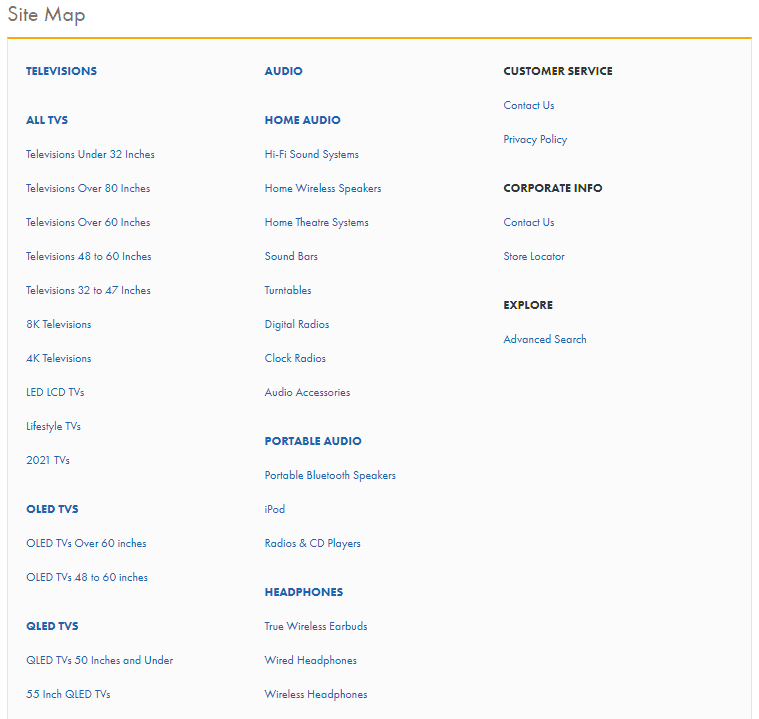
Imagen de Kindly, agosto de 20224. Los buenos
Aquí hay un ejemplo de mapa de sitio HTML de comercio electrónico de Los buenos, una cadena minorista en Australia:
 Imagen de The Good Guys, agosto de 2022
Imagen de The Good Guys, agosto de 2022Lo útil aquí es que tienen un sitio web bastante masivo.
Por lo tanto, este mapa del sitio HTML ayuda a los usuarios a buscar manualmente las secciones más relevantes para ellos, en lugar de usar filtros de búsqueda, lo que puede terminar enviándolo en la dirección equivocada.
5. Oscile las clasificaciones
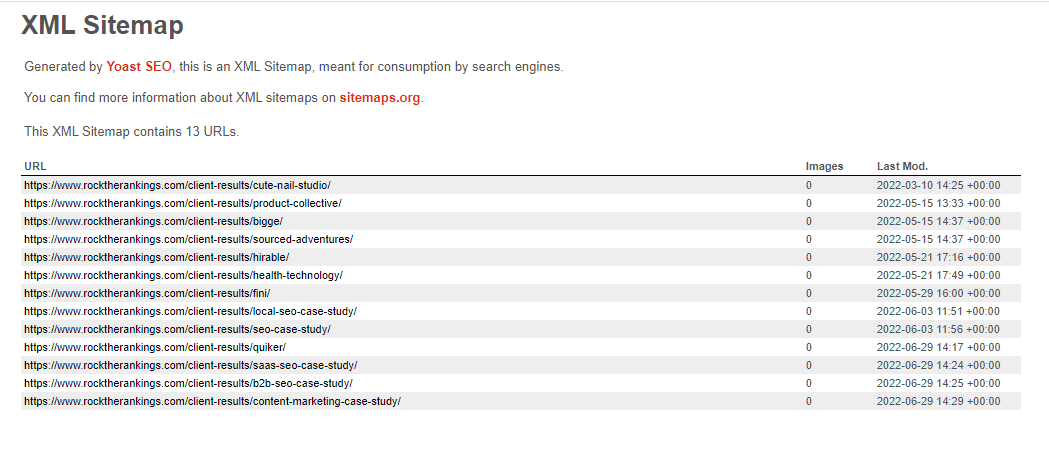
Una agencia de marketing B2B, Oscile las clasificacionestiene un fantástico mapa del sitio XML que se actualiza automáticamente con el complemento Yoast en WordPress.
Algunas cosas para señalar que lo han hecho correctamente son:
- Secciones separadas para publicaciones de blog, páginas y estudios de casos.
- Contenido modificado recientemente (que muestra a los motores de búsqueda que el sitio web está actualizado y, por lo tanto, aún tiene autoridad).
- Corregir estructuras de URL con rocktherankings.com/parent-page/child-page.
Aquí puede ver la estructura de URL y el mapa del sitio XML para sus casos de estudio:
 Imagen de Rock The Rankings, agosto de 2022
Imagen de Rock The Rankings, agosto de 2022Ver el mapa del sitio XML completo archivo aquí.
Pensamientos finales
Puntos clave a tener siempre en cuenta:
- Considere los tres tipos diferentes de mapas de sitio y cuál es el mejor para su situación.
- Tome parte del trabajo pesado fuera de la imagen con las herramientas de automatización del mapa del sitio.
- Piense en todas las partes móviles, como la estrategia de contenido y las personas involucradas en este proceso, antes de crear su mapa del sitio.
- En caso de duda, mantenga su mapa de sitio interno limpio y fácil de usar.
Si olvidas todo lo demás, recuerda esto:
Al automatizar con generadores de mapas de sitios dinámicos, perderá mucho tiempo jugando con el desarrollo y el mantenimiento.
¡El software y los sistemas son nuestros amigos!



