WordPress es el sistema de gestión de contenido (CMS) más popular del mundo, con una cuota de mercado de más del 60%.
Una gran comunidad de soporte y una cantidad de complementos gratuitos disponibles hacen que la creación de un sitio web con WordPress (WP) sea asequible, y juega un papel clave en por qué su participación de mercado es tan grande.
Sin embargo, como sabe, la instalación de complementos tiene un costo.
A menudo pueden degradar sus puntuaciones de Core Web Vitals; Por ejemplo, pueden cargar archivos CSS o JS innecesarios en cada página donde no se necesitan.
Para solucionarlo, debe contratar a un programador para que lo haga por usted, comprar un complemento premium o tal vez seguir un pequeño camino de aprendizaje y hacerlo usted mismo.
También puede volverse híbrido y resolver algunas partes de sus problemas mediante codificación personalizada y otras partes mediante complementos.
Este artículo tiene como objetivo ayudarlo en su camino de aprendizaje, y cubriremos los ganchos de WordPress más necesarios para ayudarlo a mejorar el SEO técnico de su sitio web.
¿Qué es un gancho de WordPress?
Los ganchos de WordPress son características clave en WP que permiten a los desarrolladores ampliar la funcionalidad del CMS sin necesidad de modificar los archivos principales de WP, lo que facilita la actualización de temas o complementos sin interrumpir las modificaciones personalizadas.
Proporcionan una forma poderosa para que los desarrolladores amplíen la funcionalidad de WordPress y realicen cambios personalizados en sus sitios.
¿Qué es un gancho de filtro?
La función de filtro de enlace se utiliza para modificar la salida de la función antes de que se devuelva. Por ejemplo, puede colocar como sufijo los títulos de las páginas con el nombre de su blog usando el wp_title gancho de filtro
¿Qué es un gancho de acción?
Los ganchos de acción permiten a los programadores realizar ciertas acciones en un punto específico de la ejecución de WP Core, complementos o temas, como cuando se publica una publicación o se cargan archivos JS y CSS.
Al aprender algunos ganchos de acción o filtros básicos, puede realizar una amplia gama de tareas sin necesidad de contratar desarrolladores.
Pasaremos por los siguientes ganchos:
- wp_enqueue_scripts
- cabeza_wp
- script_loader_tag
- template_redirect
- wp_headers
wp_enqueue_scripts
Este es exactamente el enlace de acción que usaría para evitar que los archivos CSS o JS redundantes se carguen en páginas donde no son necesarios.
Por ejemplo, el popular libre Formulario de contacto 7 El complemento, que tiene más de 5 millones de instalaciones, carga archivos CSS y JS en todas las páginas, mientras que uno solo necesita que se cargue donde existe el formulario de contacto.
Para excluir archivos CF7 CSS y JS en páginas que no sean la página de contacto, puede usar el fragmento de código a continuación.
function my_dequeue_script(){
//check if page slug isn't our contact page, alternatively, you can use is_page(25) with page ID, or if it is a post page is_single('my-post')
if ( !is_page('contact') ) {
wp_dequeue_script('google-recaptcha');
wp_dequeue_script('wpcf7-recaptcha');
wp_dequeue_script('contact-form-7');
wp_dequeue_style('contact-form-7');
}
}
add_action('wp_enqueue_scripts', 'my_dequeue_script', 99 );
Hay algunos puntos clave; la prioridad del enlace de acción se establece en 99 para garantizar que nuestra modificación se ejecute en último lugar en la cola.
Si lo configura en, digamos, 10, no funcionará porque la función de puesta en cola de CF7 usa la prioridad 20. Entonces, para asegurarse de que la suya se ejecute en último lugar y tenga un efecto, configure una prioridad lo suficientemente grande.
Además, en el código, usamos como identificador de argumento de función «contact-form-7»; Usted puede preguntarse cómo encontré eso.
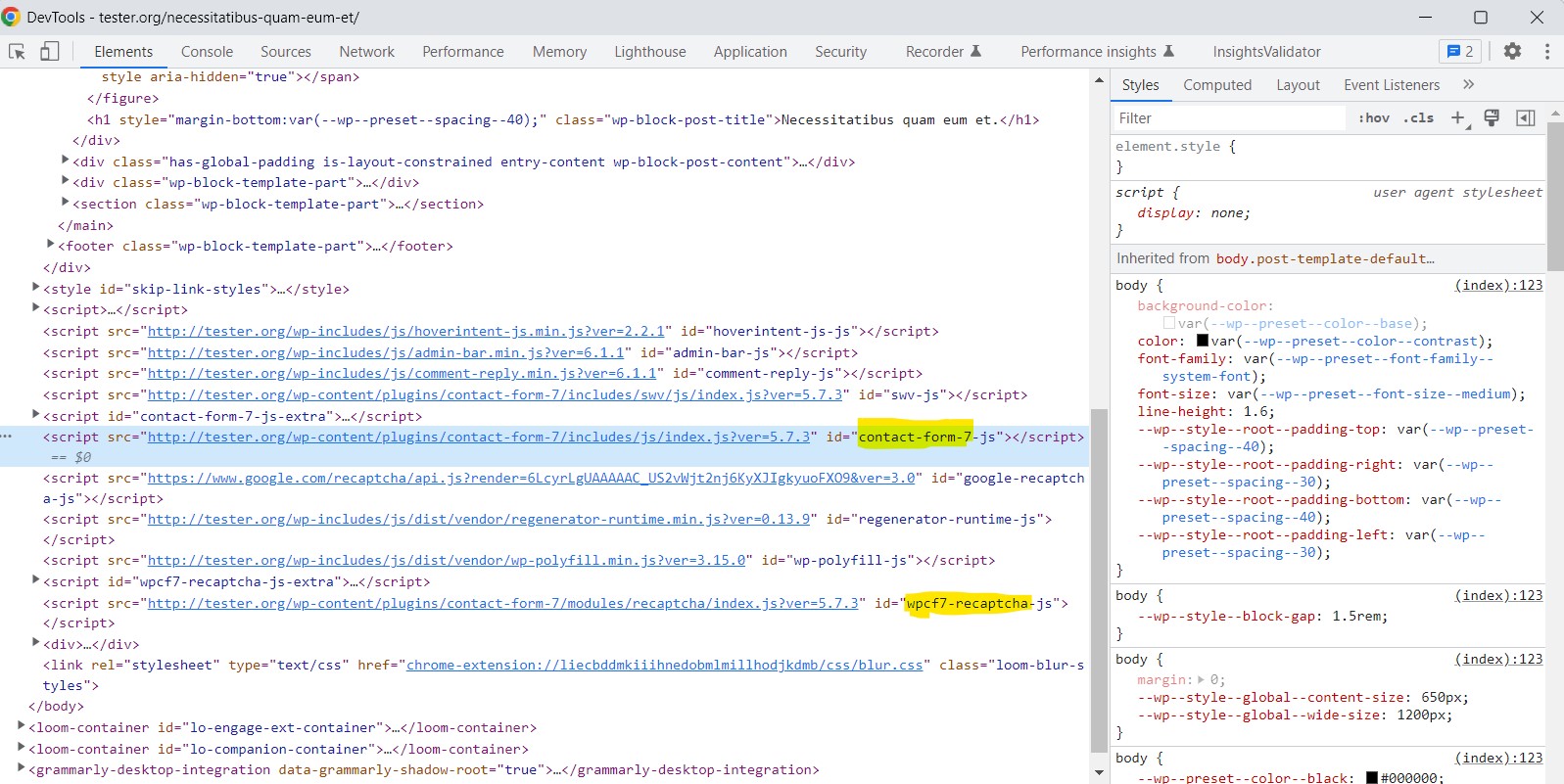
Es bastante simple e intuitivo. Simplemente use la herramienta de inspección de elementos de su navegador y verifique el atributo de identificación de las etiquetas de enlace o secuencia de comandos.
-
 Captura de pantalla del autor, febrero de 2023
Captura de pantalla del autor, febrero de 2023
Puede verificar el código fuente de su sitio web usando el elemento de inspección y comenzar a eliminar cualquier archivo JS o CSS donde no se necesiten.
cabeza_wp
Este enlace de acción se usa para agregar cualquier recurso JS, archivos CSS o etiquetas meta en el
sección de la página web.Con este enlace, puede cargar recursos de precarga en la parte superior de la página en la sección principal, lo que puede mejorar sus puntajes LCP.
Por ejemplo, precarga de fuentesque es una de las recomendaciones de Google, o el logotipo y las imágenes destacadas en las páginas de los artículos, siempre se cargan en la mitad superior de la página, y debe precargarlos para mejorar LCP.
Para eso, use el fragmento de código a continuación.
function my_preload() {
?>
Las dos primeras líneas son para precargar las fuentes de Google, luego precargamos el logotipo y verificamos si el artículo tiene una imagen destacada, luego precargamos la imagen destacada.
Como nota adicional, su tema o sitio puede tener imágenes webp habilitadas; en ese caso, debe precargar la versión webp de ellos.
script_loader_tag
Escuchó mucho acerca de los recursos de bloqueo de renderizado que se pueden solucionar mediante el aplazamiento o la carga asincrónica de etiquetas de JavaScript. Es fundamental para mejorar FCP y LCP.
Esta acción de filtro se usa para filtrar la salida HTML de las etiquetas de script, y necesita exactamente este filtro para sincronizar o diferir la carga de su tema o archivos JS/CSS del complemento.
function my_defer_async_load( $tag, $handle ) {
// async loading scripts handles go here as an array
$async_handles = array('wpcf7-recaptcha', 'another-plugin-script');
// defer loading scripts handles go here as an array
$defer_handles = array('contact-form-7', 'any-theme-script');
if( in_array( $handle, $async_handles) ){
return str_replace( ' src', ' async src', $tag );
}
if( in_array( $handle, $defer_handles ) ){
return str_replace( ' src', ' defer="defer" src', $tag );
}
return $tag;
}
add_filter('script_loader_tag', 'my_defer_async_load', 10, 2);
Este filtro acepta dos argumentos: etiqueta HTML y controlador de secuencia de comandos, que mencioné anteriormente al examinar a través del elemento de inspección.
Puede usar el identificador para decidir qué secuencia de comandos cargar de forma asincrónica o diferida.
Después de diferir o cargar asíncronamente, siempre verifique a través de la consola del navegador si tiene algún error JS. Si ve errores de JS, es posible que necesite la ayuda de un desarrollador, ya que solucionarlos puede no ser sencillo.
template_redirect
Este enlace de acción se llama antes de determinar qué plantilla cargar. Puede usarlo para cambiar el código de estado HTTP de la respuesta.
Por ejemplo, es posible que tenga vínculos de retroceso de spam a sus páginas de consultas de búsqueda internas que contengan caracteres extraños y/o patrones comunes.
En Search Engine Journal, estamos acostumbrados a tener backlinks de spam que apuntan a nuestras páginas de búsqueda internas que están en coreano, y hemos aprendido de los registros de nuestro servidor que Googlebot los estaba rastreando intensamente.
 Captura de pantalla del autor, febrero de 2023
Captura de pantalla del autor, febrero de 2023
El código de respuesta predeterminado de WordPress es 404 no encontrado, pero es mejor incluir 410 para decirle a Google que se han ido para siempre, para que deje de rastrearlos.
function my_410_function(){
if( is_search() ) {
$kw = $_GET['s'];
// check if the string contains Korean characters
if (preg_match('/[\x{AC00}-\x{D7AF}]+/u', $kw)) {
status_header(410, 'Not Found');
}
}// end of is_search
}
add_action( 'template_redirect', 'my_410_function', 10 );
En nuestro caso, sabemos que no tenemos contenido coreano, por eso compusimos nuestra condición así.
Pero es posible que tenga contenido internacional en coreano y las condiciones pueden diferir.
En general, para los que no son programadores, ChatGPT es una gran herramienta para generar condiciones usando una expresión regular, que puede usar para construir una condición if/else basada en su patrón de spam de GSC.
wp_headers
Este gancho de acción se usa para modificar los encabezados HTTP de WordPress.
Puede usar este enlace para agregar encabezados de seguridad a los encabezados HTTP de respuesta de su sitio web.
function my_headers(){
$headers['content-security-policy'] = 'upgrade-insecure-requests';
$headers['strict-transport-security'] = 'max-age=31536000; preload';
$headers['X-Content-Type-Options'] = 'nosniff';
$headers['X-XSS-Protection'] = '1; mode=block';
$headers['x-frame-options'] = 'SAMEORIGIN';
$headers['Referrer-Policy'] = 'strict-origin-when-cross-origin';
$headers['Link'] = '; rel=preload; as=image';
$headers['Link'] = '; rel=preconnect; crossorigin';
$headers['Link'] = '; rel=preload; as=image';
return $headers;
}
add_filter( 'wp_headers', 'my_headers', 100 );
Además de los encabezados de seguridad, puede agregar etiquetas de "Enlace" (tantas como desee) para preconectar o precargar cualquier recurso.
Básicamente, es un método alternativo de precarga, que se trató anteriormente.
También puede agregar "X-Robots-Tag" (tantas como desee) a sus encabezados HTTP según sus necesidades.
Conclusión
Los complementos a menudo están destinados a resolver una amplia variedad de tareas y, a menudo, es posible que no estén diseñados específicamente para satisfacer sus necesidades específicas.
La facilidad con la que puede modificar el núcleo de WordPress es uno de sus aspectos más hermosos, y puede modificarlo con unas pocas líneas de código.
Discutimos los ganchos de acción que puede usar para mejorar el SEO técnico, pero WordPress tiene un gran cantidad de ganchos de acción puede explorar y usar para hacer básicamente todo lo que quiera con un uso mínimo de complementos.
Más recursos:
- Las 25 mejores alternativas compatibles con SEO para sitios web de WordPress
- 10 razones por las que WordPress es el mejor CMS para SEO
- Guía SEO de WordPress: Todo lo que necesitas saber
Imagen destacada: Gráfico moze/Shutterstock
#Cómo #usar #ganchos #WordPress #para #mejorar #SEO #técnico



