Con tantas herramientas y aplicaciones disponibles para nuestra industria, es imposible conocer todas y cada una de ellas.
Hay preguntas sobre qué hacen, cuánto cuestan, para qué sirven y tantas otras preguntas que nos asaltan cuando buscamos una herramienta que nos ayude a resolver problemas.
Hoy repasaremos GTmetrix, la herramienta de prueba de velocidad.
Revisaremos los usos, cómo usar la herramienta y qué hacer con la salida.
¿Qué es GTmetrix?
GTmetrix es una herramienta basada en la web que proporciona un análisis de la velocidad del sitio web.
Analizará el tiempo de carga, el tamaño y las solicitudes de un sitio, y luego generará una puntuación con recomendaciones para mejorarlo.
Esta herramienta puede ser utilizada por propietarios de sitios, ingenieros, profesionales de SEO y otros para medir el rendimiento de su sitio y buscar margen de mejora.
 Captura de pantalla de gtmetrix.com, febrero de 2023
Captura de pantalla de gtmetrix.com, febrero de 2023Cómo usar GTmetrix
La herramienta GTmetrix existe en un sitio web al que puede acceder en línea.
No necesita una cuenta para comenzar, pero necesitará una si desea poder editar la ubicación y el tipo de navegador.
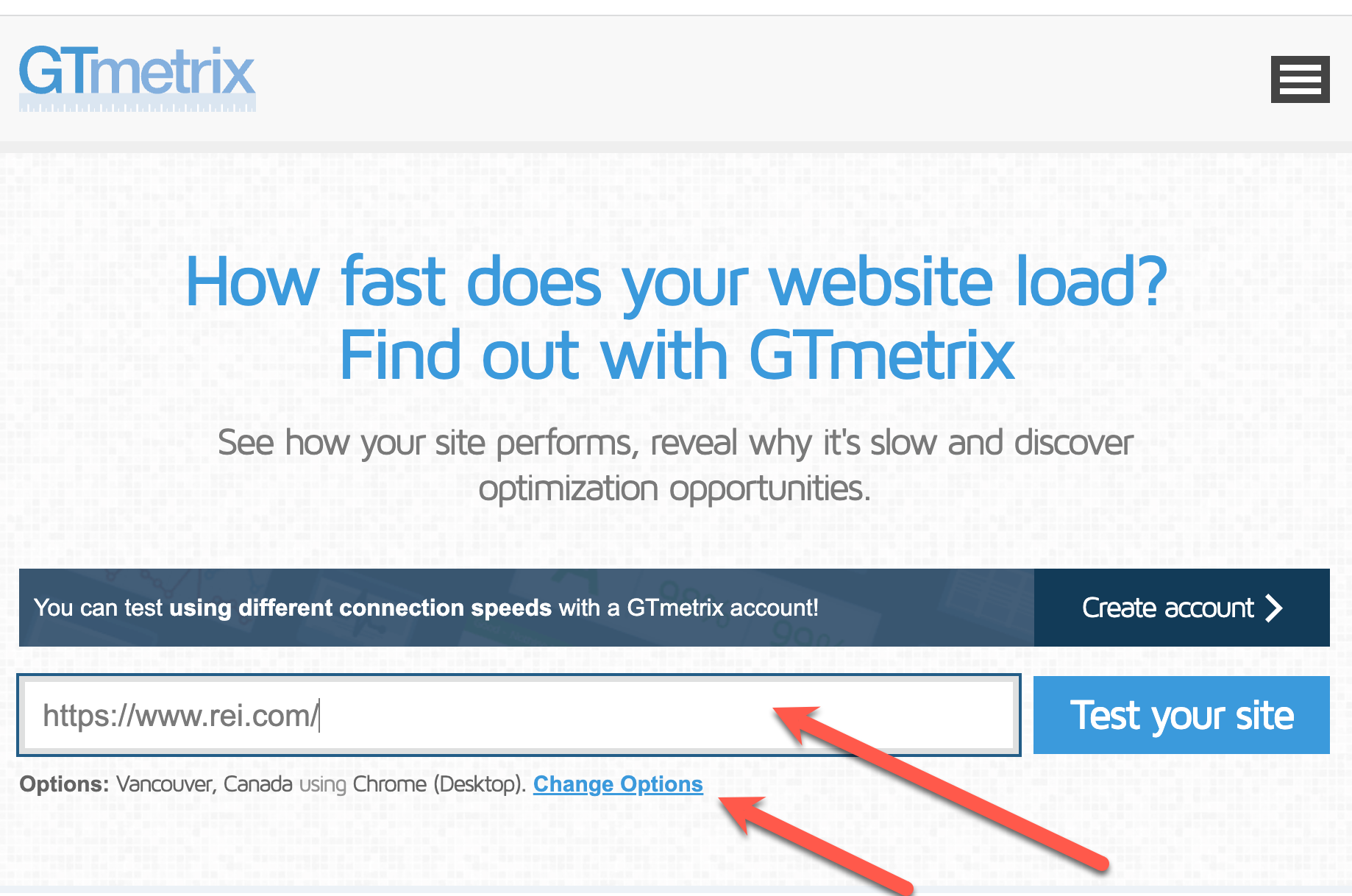
Para usar GTmetrix, ingrese su URL en el sitio web.
 Captura de pantalla de gtmetrix.com, febrero de 2023
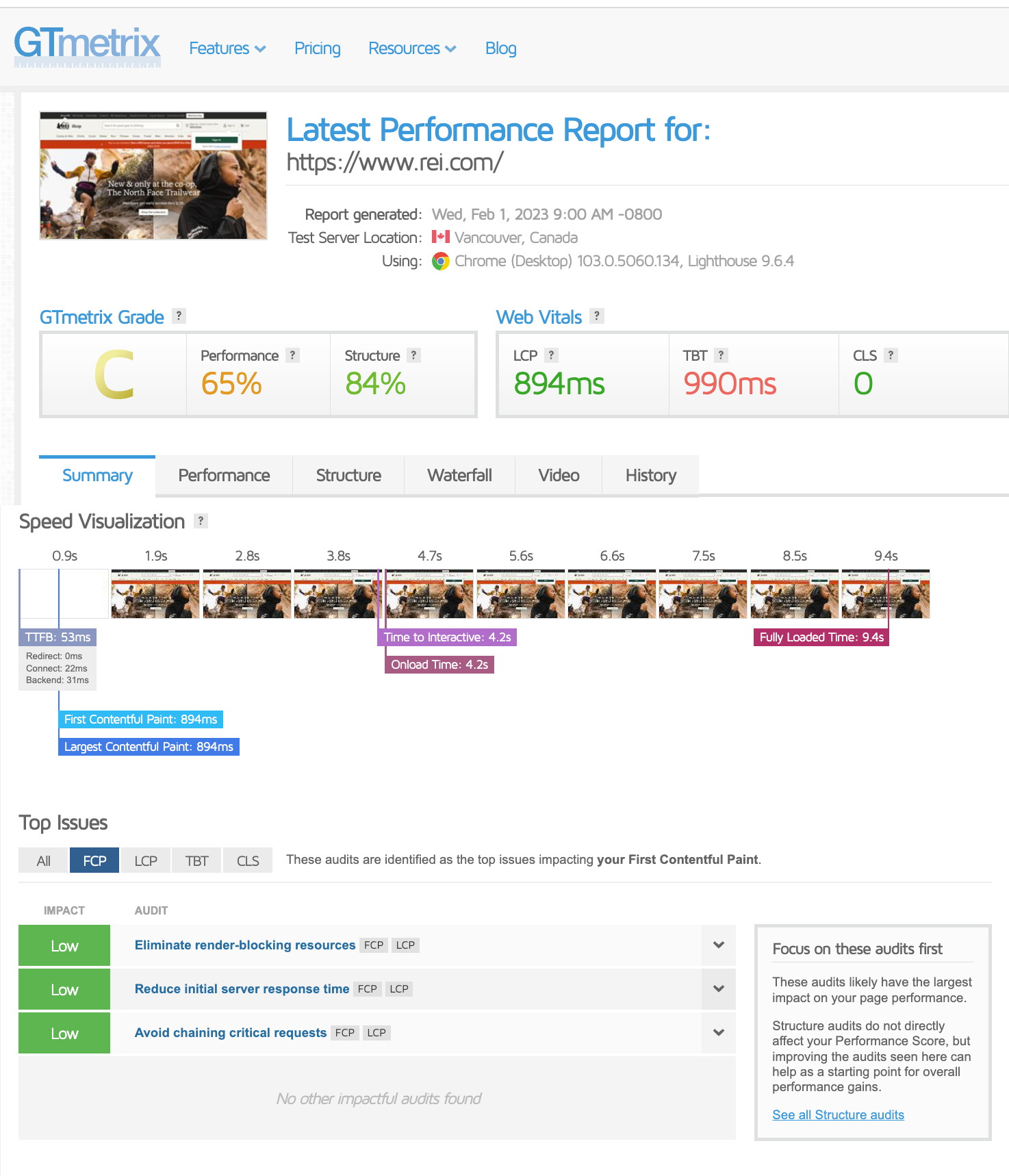
Captura de pantalla de gtmetrix.com, febrero de 2023Una vez que el informe esté completo, puede revisar las métricas proporcionadas (a continuación, entraremos en más detalles sobre el significado de las mismas).
Recibirá una descripción general de GTmetrix Grade, Web Vitals y un resumen que muestra las visualizaciones de velocidad.
La visualización de velocidad es una excelente manera de ver cómo se ve su sitio web mientras se carga, en capas con las métricas superpuestas.
En la parte inferior, los principales problemas se anotan y se desglosan por temas totales: Primera pintura con contenido (FCP), Pintura con contenido más grande (LCP), Tiempo total de bloqueo (TBT) y Cambio de diseño acumulativo (CLS).
También proporciona el nivel de impacto, que es útil para la priorización.
Aunque estos son los primeros disponibles después de ejecutar la prueba, GTmetrix recomienda que se concentre en las auditorías específicas que se encuentran en la pestaña Estructura.
 Captura de pantalla de gtmetrix.com, febrero de 2023
Captura de pantalla de gtmetrix.com, febrero de 2023Veamos cada una de las diferentes pestañas dentro de GTmetrix y cómo son útiles.
Pestaña Rendimiento
La pestaña de rendimiento proporciona información sobre varias métricas basadas en el rendimiento, incluidas cosas como FCP, índice de velocidad, CLS y otras métricas que son específicas del navegador.
Ficha Estructura
Esta es la sección por la que GTmetrix sugiere que empieces. Esta sección describe las diversas auditorías de la herramienta y el impacto que tienen los elementos.
Hay información detallada disponible en cada una de estas auditorías que muestra lo que debe corregirse.
Gran parte de esta información es técnica, y si necesita una mejor comprensión, GTmetrix proporciona un botón «aprender cómo mejorar esto» que lo lleva a un wiki que explica con más detalle cómo este problema afecta el rendimiento, cómo funciona y cómo evitarlo. él.
Esto es lo que es realmente útil: proporciona el nivel de experiencia necesario para realizar estas optimizaciones.
 Captura de pantalla de gtmetrix.com, febrero de 2023
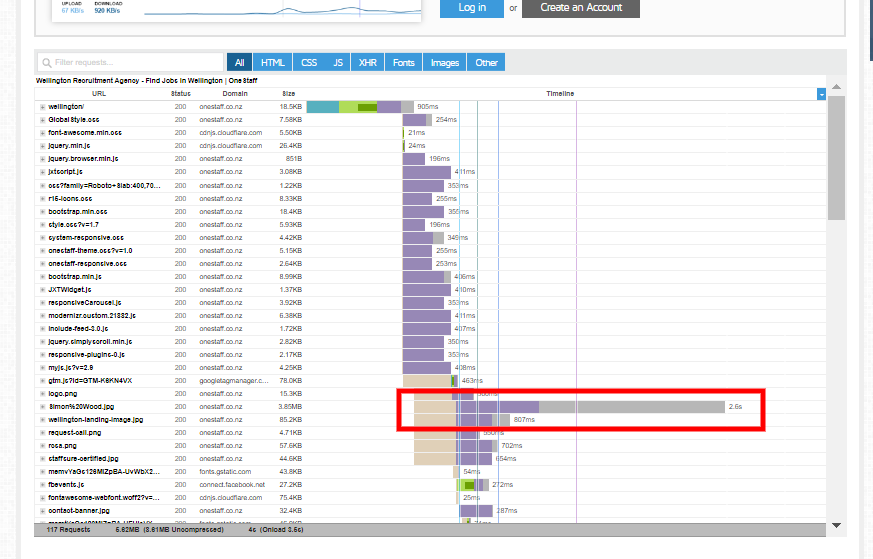
Captura de pantalla de gtmetrix.com, febrero de 2023Pestaña Cascada
Esta pestaña ilustra un gráfico de cascada y los detalles de cada acción en un enfoque de cascada.
Aquí, debe prestar atención a los recursos que tardan mucho en cargarse.
 Captura de pantalla de gtmetrix.com, febrero de 2023
Captura de pantalla de gtmetrix.com, febrero de 2023Puede pasar el cursor sobre la fila de recursos y ver un desglose detallado de por qué el recurso tarda demasiado en cargarse.
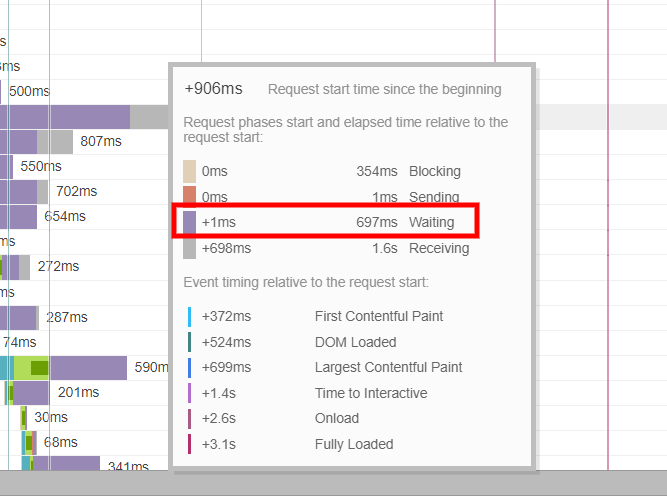
 Captura de pantalla de gtmetrix.com, febrero de 2023
Captura de pantalla de gtmetrix.com, febrero de 2023En este ejemplo, vemos que el servidor tardó unos 700 ms en responder, lo que puede indicar problemas del servidor que se pueden resolver mediante el uso de CDN para los recursos.
Pestaña de vídeo
Esta pestaña brinda la opción de grabar un video de la carga de una página y usarlo para identificar diferentes problemas con la página.
Necesitará una cuenta para aprovechar esta herramienta.
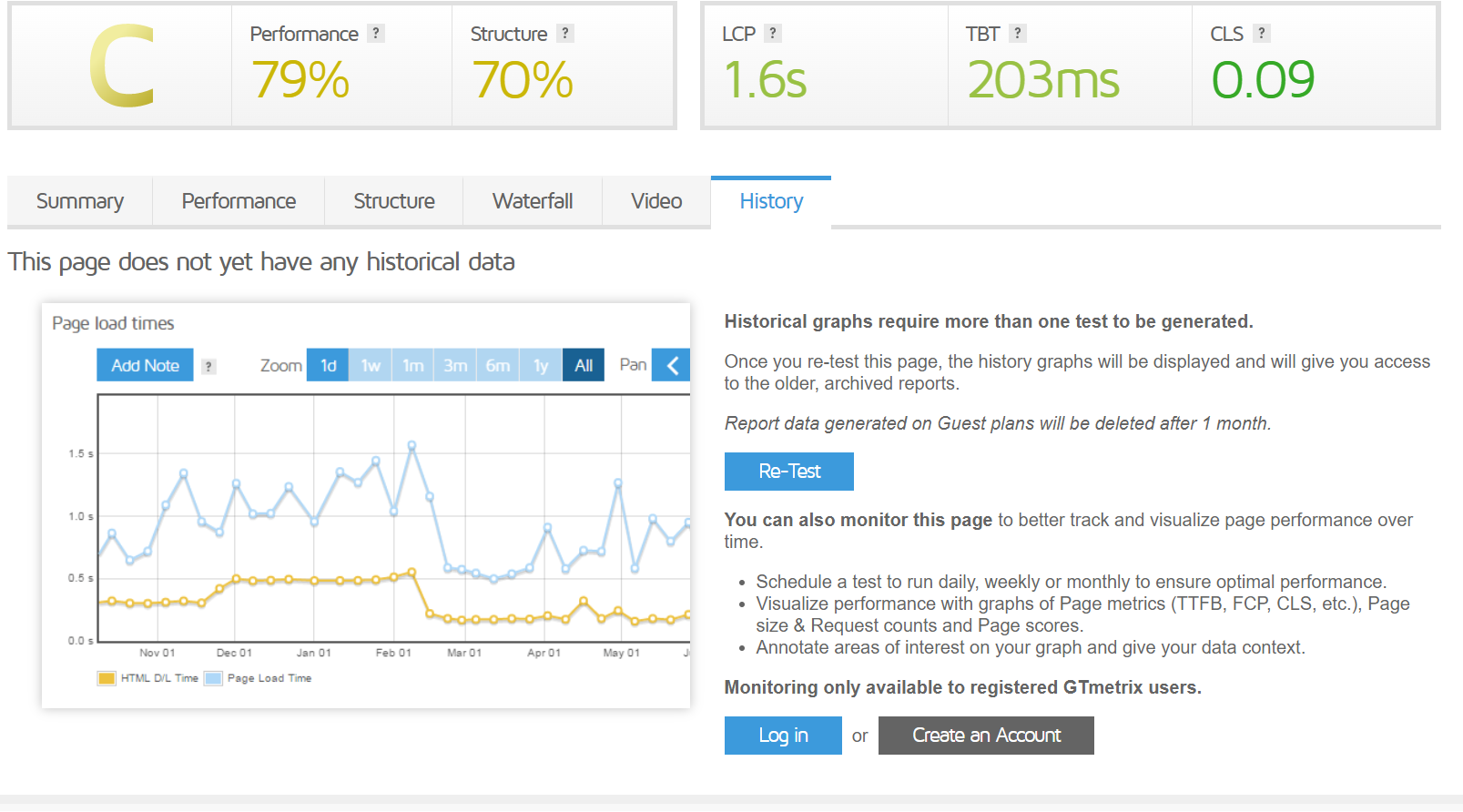
Pestaña Historial
Aquí puede ver gráficos que muestran cambios a lo largo del tiempo en las métricas de su página, como tamaños de página, tiempo de interacción y puntajes.
Esta es una excelente manera de medir su progreso a lo largo del tiempo.
 Captura de pantalla de gtmetrix.com, febrero de 2023
Captura de pantalla de gtmetrix.com, febrero de 2023Qué significa la medición de GTmetrix
Como discutimos anteriormente, GTmetrix produce un puntaje general como resultado, pero lo que mide también es esencial.
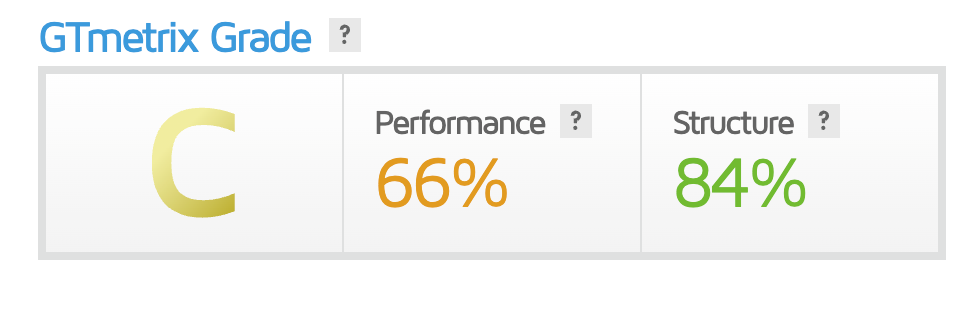
Resumen de calificaciones de GTmetrix
Grado GTmetrix
Esta es la métrica que lo ayuda a comprender el rendimiento general de su sitio web.
La calificación se determina considerando el tiempo de carga de los usuarios y el diseño arquitectónico del sitio web.
Es probable que un sitio web de carga rápida que tenga una buena arquitectura para el rendimiento reciba una calificación más alta, mientras que un sitio lento con tiempos de carga más prolongados o un diseño arquitectónico deficiente puede recibir una calificación más baja.
Puntuación de rendimiento
La puntuación de rendimiento, como se indica en el sitio web de GTmetrix, se puede comparar con una puntuación de rendimiento de Lighthouse.
Esta es información útil para cualquier persona que desee comprender la métrica y su relación con otras medidas de rendimiento.
Estructura
La calificación de estructura combina la evaluación patentada de GTmetrix de sus auditorías personalizadas con la evaluación Lighthouse.
La puntuación representa qué tan bien está diseñado el sitio para el rendimiento.
 Captura de pantalla de gtmetrix.com, febrero de 2023
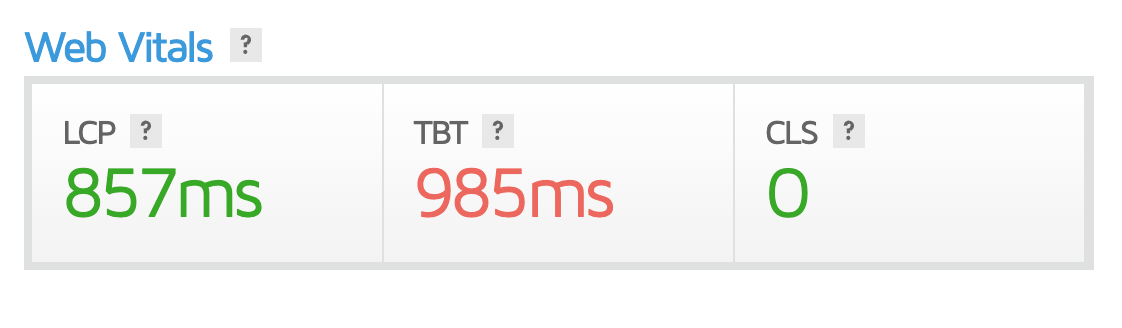
Captura de pantalla de gtmetrix.com, febrero de 2023Web vitales
Esta sección destaca las métricas que utiliza Google para determinar si un sitio web está generando lo que llama «una experiencia agradable».
Pintura con contenido más grande (LCP)
LCP se refiere al tiempo que tarda el elemento más significativo en la página de su sitio web en cargarse donde el usuario puede verlo.
Una buena experiencia de usuario sería de 1,2 segundos o menos.
Tiempo total de bloqueo (TBT)
TBT es una métrica de Lighthouse creada para medir la capacidad de respuesta de carga de su sitio web a la entrada del usuario.
Está destinado a medir la cantidad de tiempo que impidió que el usuario interactuara.
Esto reemplazó a First Input Delay (FID) que se usaba en PageSpeed Insights.
Cambio de diseño acumulativo (CLS)
CLS es la métrica que mide el cambio inesperado de los elementos de la página mientras se carga la página.
Esta métrica también se utiliza en Web Vitals de Google.
Esto está destinado a calificar la estabilidad de una página web.
 Captura de pantalla de gtmterix.com, febrero de 2023
Captura de pantalla de gtmterix.com, febrero de 2023Conclusión
GTmetrix ofrece valiosos conocimientos e información para mejorar el rendimiento de su sitio web.
Actúa como una herramienta integral para evaluar el bienestar de su sitio y descubrir los factores que afectan la visibilidad de su motor de búsqueda.
Al utilizar GTmetrix, puede tomar medidas proactivas para optimizar y mejorar su presencia en línea.
Más recursos:
- 17 herramientas gratuitas de SEO para auditorías de sitios
- Core Web Vitals: las 3 métricas principales de Google para evaluar la experiencia del usuario
- Core Web Vitals: una guía completa
Imagen destacada: Mil millones de fotos/Shutterstock
#GTmetrix #Cómo #usar #herramienta #prueba #velocidad



