Vitales principales de la web (CWV) son un conjunto de métricas desarrolladas por Google para medir la experiencia de usuario de los visitantes del sitio.
Proporcionan una idea de qué tan bien funciona una página web y ayudan a identificar las áreas que necesitan mejoras.
Google ofrece varias métricas para medir el rendimiento de la página que se denomina Web Vitals, que son diferentes de Core Web Vitals. Web Vitals proporciona una vista técnica granular del rendimiento de la página web.
Los Core Web Vitals son un subconjunto de Web Vitals que miden las interacciones de la experiencia del usuario que son comunes a los visitantes del sitio, independientemente del tipo de sitio que estén visitando.
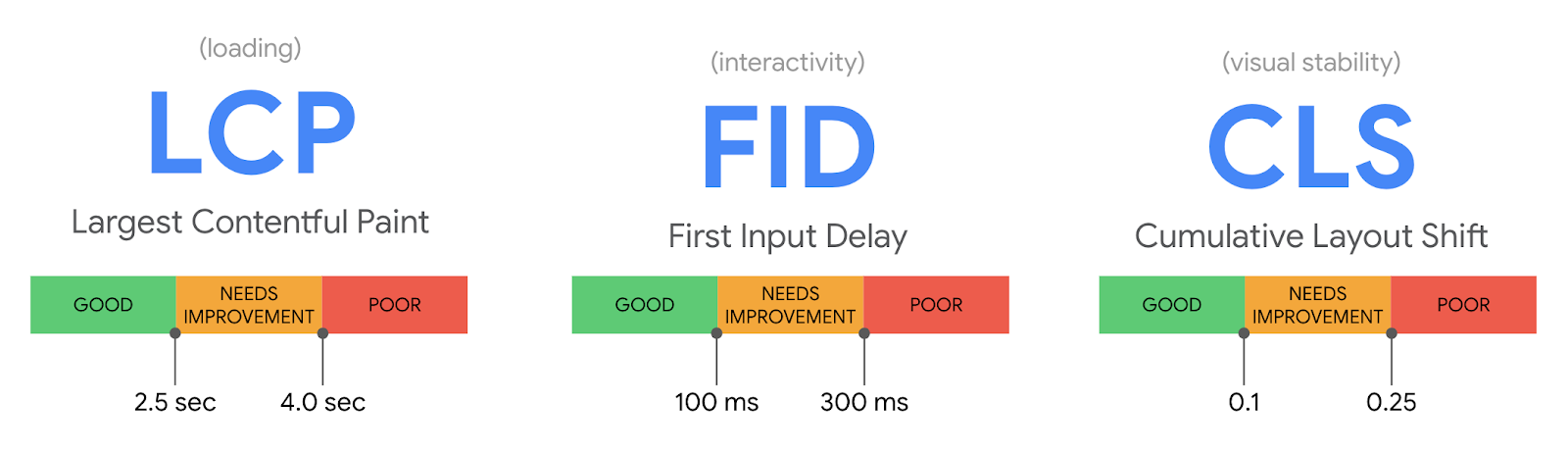
Específicamente, Google identifica las principales necesidades de experiencia del usuario como cargando, interactividady estabilidad visual.
Todos los sitios web deben esforzarse por lograr un alto Vitales principales de la web puntuaciones.
De acuerdo a Google:
“Web Vitals es una iniciativa de Google para proporcionar una guía unificada para señales de calidad que son esenciales para brindar una excelente experiencia de usuario en la web.
Los propietarios de sitios no deberían tener que ser gurús del rendimiento para comprender la calidad de la experiencia que ofrecen a sus usuarios.
La iniciativa Web Vitals tiene como objetivo simplificar el panorama y ayudar a los sitios a centrarse en las métricas que más importan, la Vitales principales de la web.”
Medición de la experiencia del usuario con Core Web Vitals
Las siguientes tres métricas miden la calidad de la experiencia del usuario del visitante del sitio:
- Pintura con contenido más grande: Mide la velocidad de carga de la página percibida y representa la cantidad de tiempo que tarda en cargarse el bloque más grande de contenido (texto o imagen).
- Retraso de la primera entrada: Mide la cantidad de retraso desde que un visitante del sitio interactúa por primera vez con la página hasta el momento en que el navegador puede responder a la interacción.
- Cambio de diseño acumulativo: Mide la estabilidad de una página web mientras se descarga y ofrece información sobre cuánto cambia el diseño de la página.
 Captura de pantalla de web.dev/vitals, agosto de 2022
Captura de pantalla de web.dev/vitals, agosto de 2022Google explica por qué estas tres métricas, en particular, son tan importantes:
“Google cree que Core Web Vitals es fundamental para todas las experiencias web.
Como resultado, se compromete a mostrar estas métricas en todas sus herramientas populares.”
Dos tipos de mediciones básicas de Web Vitals
Google ofrece dos tipos de Mediciones de Core Web Vitals: datos de campo y datos de laboratorio.
Datos de campo
Los datos de campo son mediciones de Core Web Vitals tomadas de los visitantes del sitio a las páginas web. Las mediciones ocurren en los visitantes del sitio que utilizan un navegador Chrome que han optado por enviar sus datos de experiencia de usuario anónimos a Google.
Los datos de la experiencia del usuario crean la Informe de experiencia de usuario de Chrome (Quid).
No incluye datos a nivel de página hasta que alcanza al menos 1000 visitas mensuales a esa página.
Puede encontrar datos de campo recopilados como parte del Informe de experiencia del usuario de Chrome usando Perspectivas de velocidad de página de Google herramienta.
Search Console también muestra datos de campo, informados de una manera que facilita la visualización de las URL agregadas por las tres métricas de Core Web Vitals.
El tablero de Data Studio CrUX visualiza los datos de CrUX
Datos de laboratorio
Los datos de laboratorio consisten en puntuaciones simuladas de Core Web Vitals.
El propósito de los informes generados por datos de laboratorio es recibir información de diagnóstico para mejorar las puntuaciones de velocidad de la página web.
porque hay un ligera variación cada vez que se ejecuta una prueba, muchas personas realizarán al menos tres pruebas y luego promediarán el puntaje.
Las puntuaciones de datos de laboratorio de Core Web Vitals también están disponibles a través de la herramienta PageSpeed Insights, así como cualquier otra herramienta de terceros que utilice la herramienta Chrome Lighthouse.
Se envía un bot de Chrome sin cabeza a una página web para descargar y simular los datos.
La herramienta Lighthouse aplica aceleración artificial para simular un dispositivo móvil que descarga la página web en una conexión de teléfono móvil.
Así funciona la simulación de datos de laboratorio obras:
“Estas cifras exactas se definen en las constantes de Lighthouse y se utilizan como el límite predeterminado de Lighthouse.
Representan aproximadamente el 25 % inferior de las conexiones 4G y el 25 % superior de las conexiones 3G (en Lighthouse, esta configuración se denomina actualmente «4G lento», pero solía etiquetarse como «3G rápido»).
Este ajuste preestablecido es idéntico al «Mobile 3G – Fast» de WebPageTest y, debido a una latencia más baja, ligeramente más rápido para algunas páginas que el ajuste preestablecido «4G» de WebPageTest».
Hay cuatro tipos de limitación de red simulada para aquellos interesados en los detalles de la limitación.
1. Estrangulamiento simulado. Esto es lo que usa la herramienta Lighthouse.
2. Regulación aplicada. Esto se denomina limitación a nivel de solicitud, pero se denomina limitación aplicada en las herramientas de desarrollo de Chrome. Según la documentación, esta limitación no es tan precisa, por lo que el algoritmo Lighthouse lo compensa.
3. Limitación de nivel de proxy. Esto no afecta a UDP y, por lo tanto, no es lo ideal.
4. Estrangulamiento a nivel de paquete. Esta es la forma más precisa de aceleración, pero también puede resultar en más variaciones entre pruebas. el tercero Prueba de página web utiliza esta forma de limitación.
Cómo medir Core Web Vitals
Datos de campo
Como se mencionó, los datos de campo son métricas de Core Web Vitals recopiladas de los visitantes del sitio.
Google Search Console ofrece la Informe de experiencia de usuario de Chrome (CrUX) datos.
PageSpeed Insights también proporciona datos de campo de CrUX.
Datos de laboratorio
PageSpeed Insights y Chrome Dev Tools (bajo el panel de auditoría) ofrecen datos Core Web Vitals de laboratorio simulados.
Las herramientas de medición de terceros que utilizan Chrome Lighthouse también proporcionan datos de Core Web Vitals Lab.
Una lista parcial de herramientas de prueba de velocidad de terceros gratuitas y principalmente gratuitas:
- Prueba de página web.
- Archivo HTTP BigQuery.
- espantoso (versiones gratuitas y de pago).
- guardián del faro (Herramienta de monitoreo de rendimiento de página).
- Websu.
- SpeedVitals (versiones gratuitas y de pago).
¿Qué pasa con otras métricas de experiencia de usuario de velocidad de página?
Tan crucial como el Vitales principales de la web son, no son los solamente Métricas de experiencia de usuario para analizar.
Un conjunto ampliado de métricas llamado Web Vitals está disponible a través de herramientas como PageSpeed Insights.
Google ha anunciado recientemente una nueva métrica llamada Interacción con la siguiente pintura.
La interacción con Next Paint es una métrica que mide cuánto tiempo lleva interactuar con toda la página web, a la que Google se refiere con la frase, latencia global de la interacción.



